Mercato
Elevating the Independent Grocer
Mercato is a grocery technology company that brings independent grocers into the future. Offering a complete eCommerce solution for independent grocery stores and regional chains, Mercato enables shoppers to support their favorite local shops while enabling competitive advantage to small businesses.
The Ask
Online grocery shopping is a competitive industry. Tech giants such as Amazon, Uber, and InstaCart have a tight hold on the market.
Mercato, focused not on the big box chain grocery stores, but the independent grocer, experienced tremendous growth within their first 12 months of operation. The startup found itself in the early stages of becoming a viable challenger brand within a niche market and needed a strategic brand refresh, an optimized, underperforming mobile experience, and brand implementation across all their digital properties.




The Solution
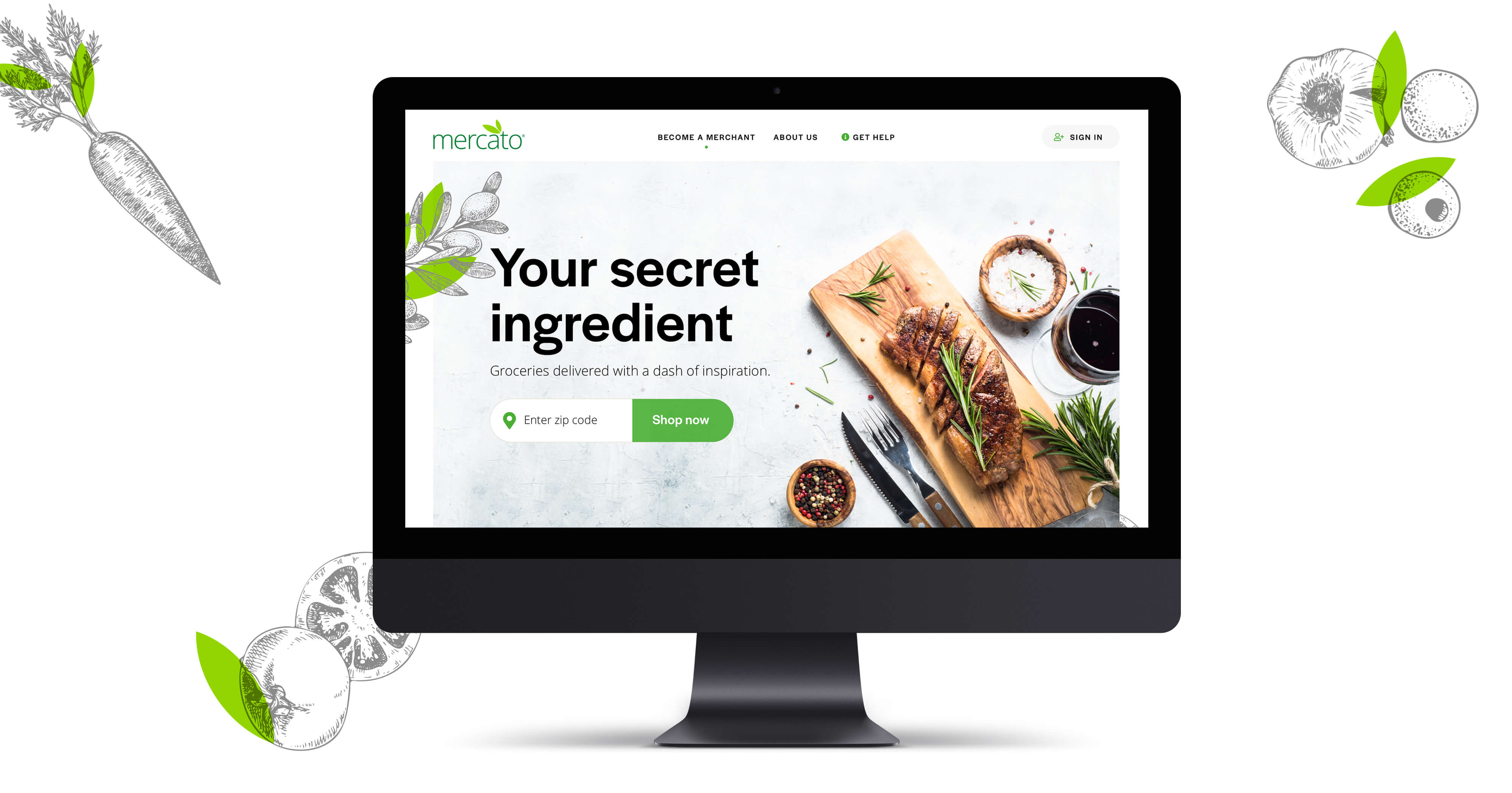
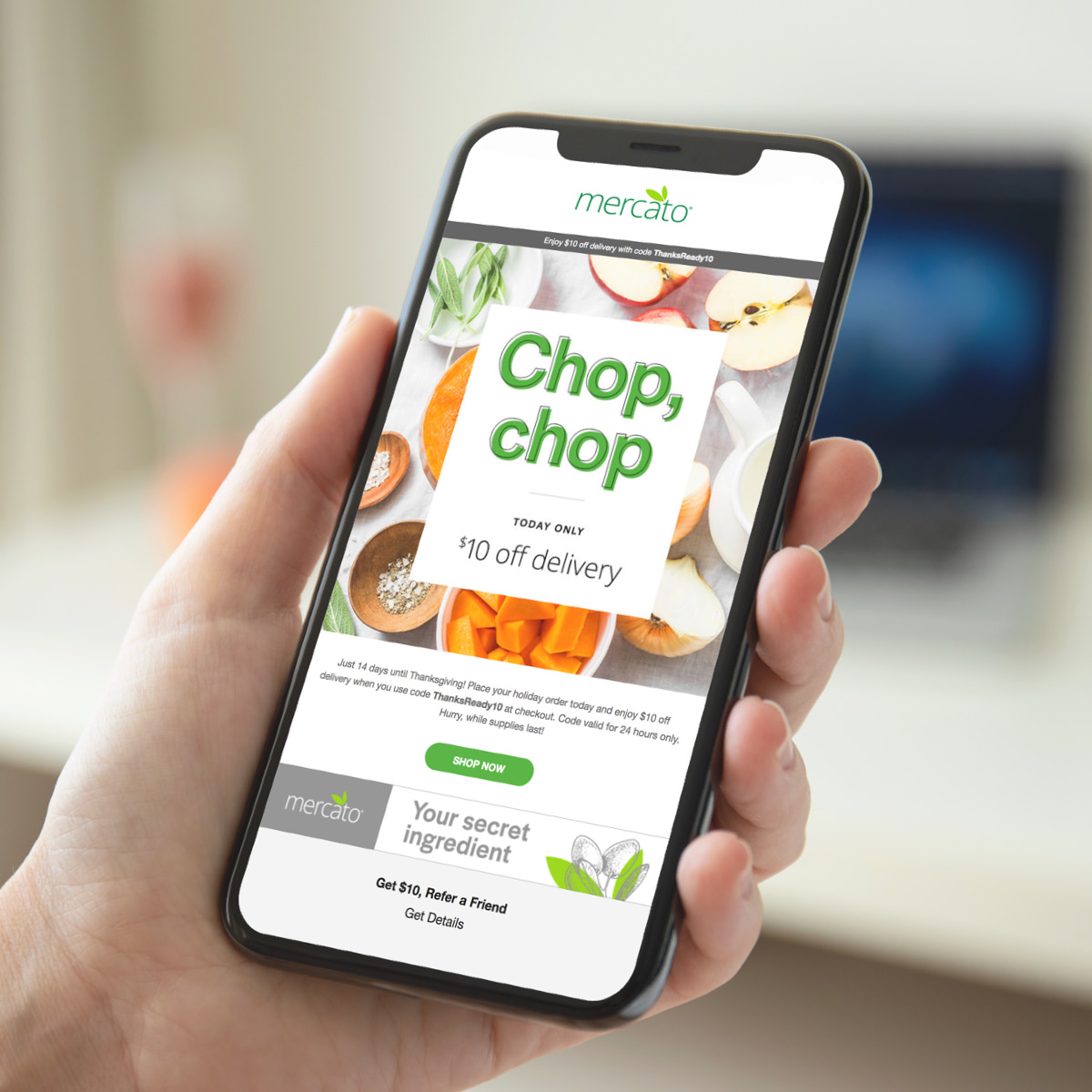
Through stakeholder and customer interviews, we recalibrated the brand’s messaging for the merchant side and consumer side of their business. This messaging was carried through their homepage, landing pages, emails, blog content, paid media initiatives and printed brand collateral.
As the implementation of the new, refreshed Mercato brand made its way across their digital properties by the Mercato team, it was time to revisit revamping the mobile experience across Mercato’s shopping and merchant experiences.
Due to the complexity of Mercato’s proprietary technology stack and development and functionality “wish list,” we had to approach the changes in stages. After a plan was pulled together, including a deep dive into Google Analytics, user tracking analysis, backend development review and audit, outlining functional requirements, stakeholder interviews, sales trends, and industry and competitor research, as well as A/B Testing sprints, Matchfire got to work.
In HotJar, we set up heatmaps, click paths and several funnels to study exact user behaviors. We knew where users were dropping off and experiencing pain points. Watching these behaviors allowed us to strategize opportunities to optimize the experience on mobile, but also desktop.
We worked with Mercato’s development team to implement and test these newly discovered theories. We reskinned a majority of Mercato’s internal and external pages, as well as their proprietary product and tech stack and provided several high-fidelity wireframes for each of our recommended tests.
Read more about our UX work with Mercato here.


